۱۰ اصل طراحی UX برای نرم افزارهای موبایل و وب سایت ها

۵ تصور اشتباه در مورد Dreamweaver
2016/03/05
مختصری بر تاریخچه طراحی گرافیک
2016/03/06امروزه وسایل پرتابل از محبوبیت بالایی برخوردارند و شناخت مردم نسبت به این ابزار افزایش یافته است. با این وجود، همچنان پتانسیل مطالعه بیشتر روی این وسایل وجود دارد. در دهه های گذشته تنها داشتن سایت های مینیمال برای لوازم پرتابل قابل پذیرش بود اما در حال حاضر سطح نیازها افزایش یافته است. کاربران انتظار دارند از جستجو در وب بوسیله ابزار پرتابل نیز تجربه خوبی داشته باشند. سایت هایی که در جلب رضایت کاربران و یا طراحی UX با هر ابزاری موفق نیستند نه تنها منجر به از دست رفتن فرصت های آتی کسب و کار می شوند بلکه خود تجارت را به مخاطره می اندازند. بنابراین هر چه زودتر طراحی UX در وسایل پرتابل بهینه یابد، هم برای کاربران و هم صاحبان کسب و کار بهتر خواهد بود. همه آنچه که باید در نظر گرفت راحتی کار با ابزار پرتابل است.
در این مقاله به ۱۰ اصل UX Design برای نرم افزار های موبایل و وب سایت ها می پردازیم و آن ها را مورد بحث و بررسی قرار می دهیم.
۱. طراحی UX – درک انگیزه کاربر
پیش از طراحی یک وب سایت یا نرم افزار موبایل، لازم است تا از هدف کاربر برای هر اقدامی درک درستی داشته باشید. چنانچه شما یک سایت کاری دارید و یا خدمات شبکه ای ارائه می دهید، پس باید با داده های تحلیلی بسیاری کار کنید. با این تجزیه و تحلیل ها متوجه میشوید که کاربران بدنبال چه چیزهایی هستند، از چه ویژگی هایی استفاده می کنند و چگونه با سایت ارتباط برقرار می کنند. بدین ترتیب، متوجه خواهید شد که چه نوعی از محتوا برای کاربران اهمیت بیشتری دارد.
۲. طراحی UX – تعریف محتوای سایت یا نرم افزار موبایل بر اساس کاربرد آن
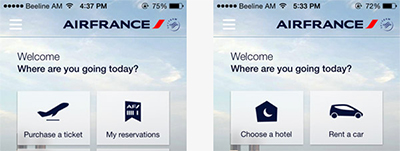
محتوای سایت یا نرم افزار موبایل باید بر اساس نحوه کاربرد آن باشد. برخلاف زمانی که کاربران از پشت میز محل کار یا خانه مطالب موجود در سایت ها را چک می کنند، برای نرم افزارها و سایت های موبایل باید با توجه به کاربرد آن و شرایط استفاده کاربران، محتوا را انتخاب کرد. بعنوان مثال، چنانچه در حال طراحی نرم افزار هدایت کننده GPS هستید، باید در نظر داشته باشید که غالباً این نرم افزار بهنگام رانندگی مورد استفاده قرار می گیرد. درنتیجه شاید بهتر باشد برای این نرم افزار ویژگی هدایت صوتی را لحاظ نمایید.
۳. طراحی UX – نمایش مهم ترین ویژگی ها و محتوا
زمانی که تنها یک صفحه نمایش ۳ یا ۴ اینچی بجای صفحه ۲۷ اینچی مانیتور دارید باید برای نمایش محتوا اولویت بندی نموده و بخش هایی که مهم تر هستند را در نسخه موبایل لحاظ نمایید. غالباً زمان طراحی برای موبایل کاهش ویژگی ها و حجم محتوا بوضوح قابل مشاهده است چرا که دیده شده کاربران موبایل غالباً بطور متفاوتی برخورد می نمایند. تنها چند صفحه یا ویژگی حائز اهمیت وجود دارند که مشخصاً باید در ابتدای امر به طراحی اضافه شوند. باقی صفحات و ویژگی ها را می توان در منوها مشاهده نمود.
۴. طراحی UX – طراحی navigation های کاربردی تر
از آنجایی که صفحه موبایل نسبت به سایر صفحات نمایش کوچک تر است سیستم navigation بکار گرفته شده باید حساب شده ولی همچنان کامل باشد. یکی از بهترین روش ها استفاده از navigation عمودی بجای navigation افقی است. علاوه براین، می توان از navigation منویی استفاده نمود که بدین ترتیب بهتر و بیشتر می توان تصاویر و یا محتوای تصویری را نمایش داد. navigation به هر روشی که باشد باید در نظر داشت بهتر است منوها واضح و دقیق باشند تا کاربران بتوانند براحتی از سایت بازدید نمایند.
۵. طراحی UX – طراحی ساده
با نگاهی به نرم افزارهای Apple store می توان دریافت که همگی از سادگی جذابی برخوردار هستند و المان های طراحی پیچیده اصلاً دیده نمی شود. این امر می تواند تاثیر مثبتی در جلب رضایت کاربران داشته باشد.
۶. طراحی UX – استفاده مناسب از ویژگی های خاص موبایل
آیا زمانی که تلفن های همراه تنها برای برقراری تماس تلفنی بودند به خاطر می آورید؟ اگرچه زمان زیادی از آن موقع می گذرد اما این ویژگی همچنان در تمام تلفن های همراه وجود دارد و در حقیقت قوی ترین مزیت تلفن های هوشمند نسبت به صفحات نمایش است. می توان از همین ویژگی ساده در طراحی سایت استفاده نمود و تغییرات عظیمی در سایت یا نرم افزار ایجاد کرد. یکی دیگر از ویژگی های خاص تلفنهای همراه، اطلاعات موقعیتی و مکانی است. علاوه براین، notification های هر نرم افزار بخوبی توجه کاربران را جلب نموده و این خاصیتی است که تنها برای نرم افزار ها دیده می شود.
۷. طراحی UX – بهینه سازی فرم ها و کاهش ورودی داده ها
هیچکس علاقه مند به تکمیل فرم در تلفن های همراه نیست چرا که این وسایل از کیبورد کوچکی برخوردار هستند. همانطور که قبلاً ذکر شد، افراد متعدد در شرایط خاصی مانند راه رفتن و یا رانندگی از تلفن های خود استفاده می کنند و در این شرایط تکمیل چنین فرم های کوچکی اصلاً خوشایند نیست. درنتیجه، بعنوان یک متخصص در زمینه طراحی UX وظیفه شماست تا تجربه های منفی را کاهش دهید. این کار را می توانید به چند روش انجام دهید: می توانید از کابران بخواهید تا پاسخ های از پیش تعیین شده را انتخاب نمایند و یا از سایر مکانیسم های ورود اطلاعات مانند روش های صوتی استفاده نمایند.
۸. طراحی UX – دسترسی به کل سایت
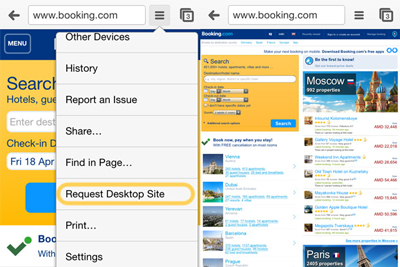
بهتر است در زمان طراحی سایت برای موبایل، لینکی برای دسترسی به کل سایت از طریق نسخه دسکتاپ قرار داد. از آنجایی که زمان طراحی برای موبایل مسلماً برخی از اطلاعات حذف می شوند، پس برای استفاده کامل کاربران از تمامی بخش های سایت بهتر است نسخه کامل در اختیار آن هاقرار گیرد.

۹. طراحی UX – طراحی notification ها و alert ها مناسب برای کاربران
نرم افزارهای موبایل این امکان را برای کاربران فراهم می کنند تا به انتخاب خودشان از notification ها آگاه شوند. تعداد اندکی از کاربران وقت می گذارند تا alert مربوط به notification را خاموش کنند درنتیجه به سرعت نرم افزار را پاک می کنند. باید به کاربران اجازه داده شود تا براحتی انتخاب کنند آیا تمایل به دریافت notification ها دارند یا خیر. این امر می تواند تاثیر مثبتی بر رفتار کاربران در مقابل نرم افزار داشته باشد و بدین ترتیب رضایت آن ها را جلب نماید.
۱۰. طراحی UX – استفاده از برترین تکنولوژی و دریافت بازخورد ها
از آنجایی که تکنولوژی به سرعت رو به رشد است، امور بکار رفته در گذشته ممکن است فردا بکار نیایند. پس بهتر است زمان طراحی یک سایت یا نرم افزار از آخرین فناوری ها استفاده شود. علاوه بر این، باید روشی ساده برای دریافت بازخوردها از کاربران تهیه کرد تا بتوانند نظرات خود را در میان گذاشته و مستقیماً ایده های خود را منتقل نمایند. زمانی که کاربران دریابند نظرات و مشاوره هایشان حائز اهمیت است، احساس رضایت از سایت یا نرم افزار مربوطه می نمایند.
منبع: www.webdesignviews.com