خلق اینفوگرافیک به سبک وکتور

بایدها و نبایدهای الگوهای طراحی در HTML و CSS
2016/02/07
خلق تصاویر منسجم و جالب توسط فوتوشاپ
2016/02/08معمولاً هنر طراحی اینفوگرافیک به سبک وکتور همراه با Adobe Illustrator است ولی جلوههای مشابهی نیز با استفاده از فوتوشاپ قابل دسترسی هستند. این سبک از الگوی مدرن مینیمالیسم پیروی میکند و به خلق هنری می پردازد که بینظیر بوده و برای اهداف وب مناسب هستند. در این مقاله به آموزش طراحی با استفاده از فوتوشاپ میپردازیم که اگرچه ساده بنظر میرسد ولی مستلزم دانش خوبی از ابزار Pen است. این طراحی در قالب یک اینفوگرافیک نمایش داده خواهد شد.
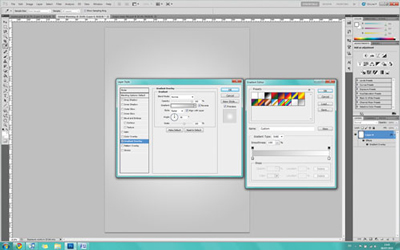
۱. اولین قدم تنظیم سایز فایلی است که می خواهید در آن کار کنید. بهتر است برای طراحی یک اینفوگرافیک اندازه فایل را کاغذ A3 با DPI 300 درنظر بگیرید. دلیل این انتخاب قابلیت چاپ بر پوسترهای A2 میباشد بدون اینکه کیفیت آن کاهش یافته باشد و درعین حال فضای قابل توجهی را در حافظه سیستم ذخیره مینماید.
۲. گام بعدی تنظیم رنگ پس زمینه است و در اینجا از بازه رنگی خاکستری کم رنگ تا سفید استفاده شده است. برای ناحیه خاکستری کد c4c4c4 و برای قسمت سفید کد fcfcfc درنظر گرفته شده است. این اقدامات باید در کادر تنظیمات Layer Style انجام شوند که این کادر با دوبار کلیک کردن بر گزینه Layer در Layers panel فعال میشود. برای این طراحی در قسمت داخلی رنگ سفید انتخاب شده است.
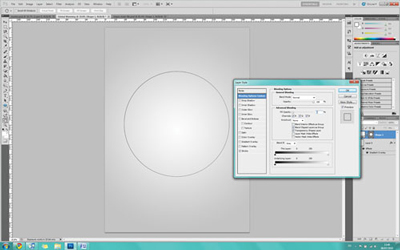
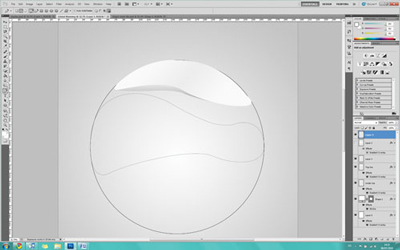
۳. برای ترسیم دایره باید از Ellipse tool استفاده نموده و یک دایره بزرگ در مرکز فایل بکشید. بهتر است Opacity را به ۰% و Storke Size را به ۳ تغییر دهید. بدین ترتیب میتوان رنگ پسزمینه را از میان دایره مشاهده کرد.
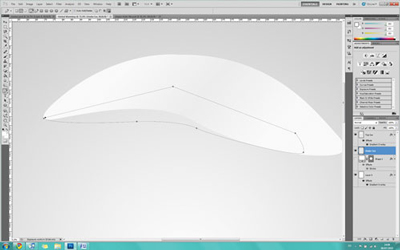
۴. در یک لایه جدید بهتر است اشکال مدنظر خود را ترسیم کنید که این کار با استفاده از Pen tool میسر است. اشکال رسم شده در تصویر نشان داده شدهاند.
۵. در Paths tab می توانید آخرین path کشیده شده را ببینید. دستور Ctrl+right-click را بر آن اجرا کرده، Fill Path را انتخاب نموده و بعد از رنگ پیشزمینه استفاده نمایید. در اقدام بعدی، path را deselect کرده و به قسمت Layers tab بازگردید. برای اینکه بهتر کار کنید میتوانید لایه دایره را مخفی (Hide) نمایید. از گرادیانت انعکاسی۱۴۱ درجه استفاده نموده و کد رنگهای f9f9f9 و ededed را بکار بگیرید.
۶. در این مرحله باید یک لایه جدید دیگر بسازید ولی دقت نمایید که موقعیت آن قبل از لایه پیشین باشد درنتیجه میتوانید جلوه ۳D را با Pen tool ایجاد نمایید. حال، مانند قبل از گزینه Fill استفاده نمایید ولی این بار گرادیانت خطی ۹۰ درجه را با کدهای رنگی a7a6a6 و ffffff بکار گیرید.
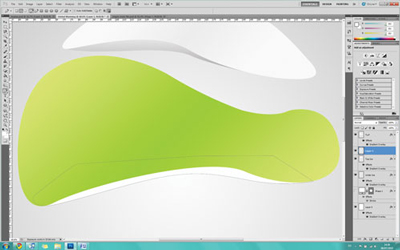
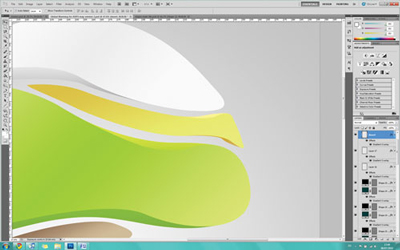
۷. باز هم لایه جدیدی ایجاد کنید و آن را بالاتر از سایر لایهها قرار دهید. برای انجام بهتر ادامه مرحله بهتر است شکل دایره اصلی را مجدد ظاهر نمایید و مانند تصویر اجزای سبزی را زیر قسمت سفید ایجاد کنید. برای ایجاد رنگ میتوانید از گرادیانت انعکاسی ۱۳۳ درجه با کد رنگهای ۹ad429 و ddf470 استفاده کنید.
۸. همانطور که برای قسمت سفید انجام دادید، لایه جدیدی زیر لایه سبز ایجاد نمایید، با استفاده از Pen tool سایه زیرین تصویر را شکل دهید و برای آن گرادیانت خطی ۹۰- درجه با کدهای رنگی ۸۷bc0f و ۷۹aa08 را بکار گیرید. به یاد داشته باشید که تمامی رنگها و درجات فقط بعنوان راهنما برای شما درنظر گرفته شدهاند.
۹. باز هم به قسمت سبز برگردید. یک لایه جدید زیر لایه سبز اصلی ایجاد نمایید و قسمت بالایی شکل سبز را طراحی کنید. بهتر است طراحی بگونه ای باشد که یک سطح صاف مانند چمن را نشان دهد. برای انتخاب رنگ در این مرحله، از گرادیانت خطی ۹۰ درجه با کدهای رنگی ۹ddb16 و d7ff46 استفاده کنید. این قسمت از طراحی بهتر است از سایر المان ها روشن تر باشد.
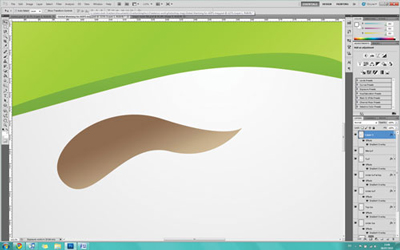
۱۰. حال، میخواهیم اشکالی را ترسیم کنیم که نشانگر صخره هستند. پس بعد از اینکه شکل موردنظر خود را رسم کردید، از گرادیانت خطی ۷۰- درجه با کدهای رنگی ۸d6b50 و d1bc98 استفاده نمایید.
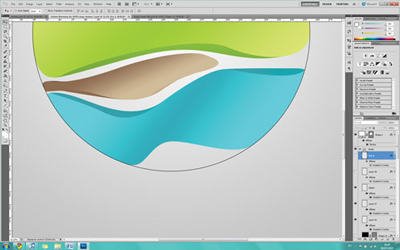
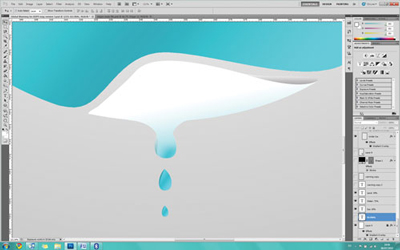
۱۱. در این مرحله، میخواهیم عنصر آب را اضافه کنیم. با استفاده از دایره اصلی، شکلی برای قسمت آبی رنگ ترسیم نمایید. اگر برای انتخاب رنگ آبی با مشکل مواجه شدید به شما پیشنهاد می کنیم که از گرادیانت انعکاسی ۳۶- با کدهای رنگی ۳۳abbb و ۳۶e6ed استفاده کنید.
۱۲. بعنوان قسمت پایانی طراحی شکل دیگری به رنگ سفید رسم نمایید. میتوانید از گرادیانت رنگی مشابه قسمت سفید در بالا استفاده نمایید فقط بهتر است رنگ آبی را نیز به آن اضافه نمایید چراکه در انتها می خواهیم جلوههایی از قطرات آب را به نشانه ذوب شدن یخ داشته باشیم.
۱۳. در این مرحله میخواهیم جلوههایی از قطرات آب را اضافه کنیم. این کار را براحتی میتوان با Pen tool انجام داد. از دستور رنگی آبی مشابه بالا استفاده کنید با این تفاوت که قسمت انتهایی قطرات را تیرهتر کنید.
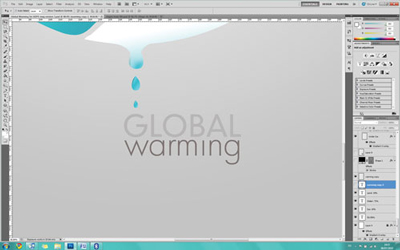
۱۴. در قسمت انتهایی میخواهیم شکلی نمایانگر کویر را به طراحی اضافه کنیم. مراحل طراحی قبلاً ذکر شده است فقط تنها تفاوت در اینجا تغییر رنگهاست که میتوان از کدهای رنگی dbc146 و ecf774 استفاده کرد. در این مرحله، طراحی کره زمین به پایان رسید. تنها چیزی که باقی میماند، قسمت نوشتههای اینفوگرافیک است.
منبع: www.webdesignermag.co.uk