تبدیل تمهای فتوشاپ به صفحات HTML

خلق تصاویر منسجم و جالب توسط فوتوشاپ
2016/02/08
تغییر تصاویر GIF در فوتوشاپ
2016/02/09این مقاله درصدد است تا تبدیل تمهای فتوشاپ به صفحات HTML را آموزش دهد. فتوشاپ در طراحی سایت نقش مهمی بازی میکند و مطلوب بسیاری از طراحان وب است. با ورود CSS3 به نظر میرسید که دیگر نیاز به فتوشاپ کمتر شده است ولی ازآنجایی که CSS3 توسط تمامی مرورگرها پشتیبانی نمیشود پس همچنان فتوشاپ از محبوبیت خاصی برخوردار است. فتوشاپ ابزار مناسبی برای خلق گرافیکهای جالب است. هرچه تبدیل تمهای فتوشاپ به صفحات HTML آسانتر باشد بهتر و ماهرانهتر میتوان در دنیای طراحی وب کار کرد.
۱. اولین مرحله از تبدیل تمهای فتوشاپ به صفحات HTML ایجاد یک فولدر جدید به نام webdites است که داخل آن نیز میبایست دو فولدر دیگر تحت عناوین images و css نیز ایجاد کنید. در این دو فولدر تمامی فایلهای مربوط به تبدیل تمهای فتوشاپ به صفحات HTML ذخیره میشوند.
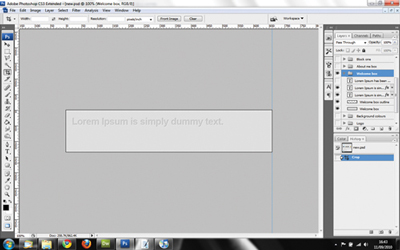
۲. مرحله دوم با باز کردن فایل فتوشاپ تم شروع میشود. در اینجا آموزش روی یک لوگو نمایش داده میشود. در نرمافزار فتوشاپ تمامی لایههای مرئی غیر از لایه Logo را نامرئی کنید. در قسمت Image گزینه Trim را انتخاب نموده و Transparent Pixels را تیک بزنید. در نهایت میتوانید تصویر خود را در فولدر images به نام logo.png ذخیره نمایید.
۳. در این مرحله تغییراتی در تصویر پسزمینه داده میشود پس میبایست تمامی لایهها به استثنای لایه background غیرفعال باشند. بعد میتوان با گزینه Crop اندازه تصویر را کوچک کرد. پس از انجام تغییرات فایل را با فرمت png. ذخیره نمایید.
۴. اکنون وقت آن است که به سراغ xhtml رفته و تنظیمات قسمت عنوان را انجام داد. اینجا بهتر است از ویرایشگر متن Dreamweaver استفاده نموده و کدی که در ادامه آمده است کپی نمایید. این اولین ایندکس ایجاد شده در html است که میتوان آن را در فولدر websites ذخیره نمود.
۶. برای مرحله ششم، تمامی کارهای مرحله پنجم را تکرار میکنیم با این تفاوت که حرکت برش باید از پایین به بالا انجام شود. در نهایت میتوان تصویر را تحت عنوان welcomebg-bottom.png ذخیره کرد.
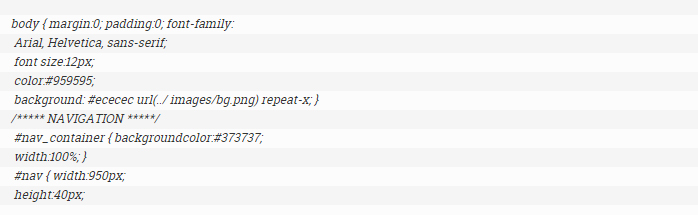
۷. تا اینجا تنظیمات عکسها انجام شده و تنها کاری که باید انجام داد این است اضافه کردن استایل، رنگ و تعیین موقعیت المانهاست. پس در Dreamweaver یک فایل css. ایجاد کرده و کد زیر را در آن کپی نمایید. این فایل را در فولدر css و به نام style.css ذخیره نمایید.
۸. در این مرحله بهتر است فایل ایندکس را گسترده تر نماییم که لزوماً المانهای متفاوت را در صفحا سایت در موقعیت اصلی خود قرار میدهند. کد html مربوط به این قسمت در زیر آورده شده است.
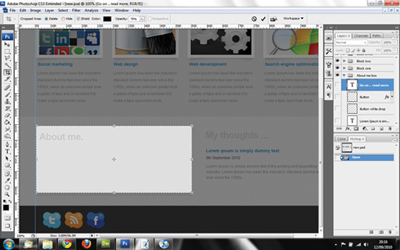
۹. در مرحله بعد برای گذاشتن تصاویر thumbnail تنها کاری که باید کرد این است که به فتوشاپ مراجعه کرده و با استفاده از ابزار Crop تک تک تصاویر را برش میزنیم. بهتر است برای هر تصویر به اندازه ۵ پیکسل فاصله بگذاریم.
۱۰. با داشتن تصاویر متعدد باید موقعیت آنها را در صفحه بدرستی انتخاب کرد که این مشکل را تنها میتوان به کمک CSS حل نمود. کدهای مربوطه در ادامه آورده شدهاند.
۱۱. مرحله بعد در فرآیند تبدیل تمهای فتوشاپ به صفحات HTML مربوط به قرار دادن markup ها در فایل html است که همراه با تگ های تصویری می باشند. دقت داشته باشید که دستور div به تنهایی در markup ها استفاده می شود و این امر برای قرار گرفتن div ها در موقعیت اصلی خود ضروری است. کدها زیر، شما را در این قضیه راهنمایی می نمایند.
۱۲. برای تنها کادر پسزمینه از تکنیک بکار رفته برای welcome box استفاده میکنیم. به فتوشاپ مراجعه نموده، لایه About me box را فعال کزده و عمل برش را با استفاده از ابزار crop انجام دهید. همانطور که در مراحل ۵ و ۶ آورده شده است یک بار crop کرد از بالا یه پایین و بار دیگر از پایین به بالا خواهد بود.
۱۳. برای داشتن button باید دو تصویر ایجاد شود پس در فتوشاپ لایه بالای لایه button که دربرگیرنده متن می باشد را نامرئی نمایید. سپس یک بار از بالا و یک بار از پایین عمل crop را انجام دهید.
۱۴. در این قسمت از فرآیند تبدیل تمهای فتوشاپ به صفحات HTML باید مجدداً از ابزار crop استفاده کرده و عنوان تصویر بلاگ را برش بزنیم.
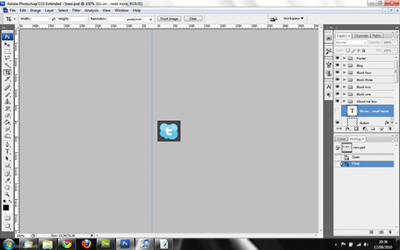
۱۵. در پایان هم نوبت به علائم شبکههای اجتماعی میرسد. پس در فتوشاپ تصاویر مربوط به هر کدام را crop کرده و تصاویر را در فولدر images ذخیره نمایید.
منبع: www.webdesignermag.co.uk