استفاده از CSS در تصاویر ۳D

۵ روش برای تسریع طراحی با UI Kit
2016/02/10خلق تصاویر GIF در فوتوشاپ
2016/02/13ایجاد ظاهر چرخشی با استفاده از CSS در تصاویر ۳D
یکی از موارد استفاده از ۳D خلق تصاویر سه بعدی است که با مشکلاتی از قبیل ویژگی های هندسی، ایحاد تحرک و ویژگی های پیچیده و متعدد CSS همراه است. این مسائل بسیار آزار دهنده هستند و تلاش بر این است که بتوان آن ها را مورد بررسی قرار داده و راه حلی برای آن ها پیدا کرد.
در این مقاله، تلاش بر این است تا استفاده از CSS در تصاویر ۳D جلوه ای چرخان ایجاد کرد.
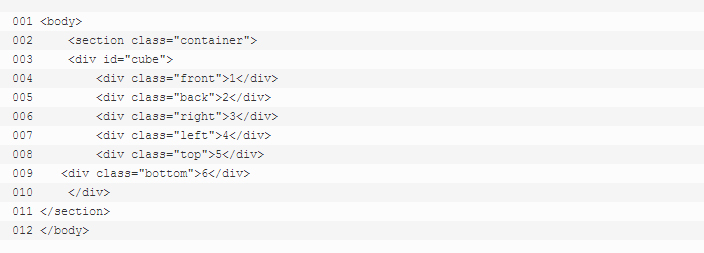
مکعب ها دارای ۶ وجه هستند پس ما باید از ۶ المان استفاده کنیم. اینجا برای هر وجه یک تگ div ایجاد می کنیم و هر یک را با عنوان “cube” در یک container (عنصر دربرگیرنده تگ) قرار می دهیم.
برای ایجاد پرسپکتیو باید تمام تگ های بالا را در Container نامرئی دیگری نیز قرار دهیم. همانطور که در تصویر پایین می بینید این container بعنوان یک بخش (section) تعریف می شود چراکه نیازی نیست همیشه از تگ div استفاده کنیم.
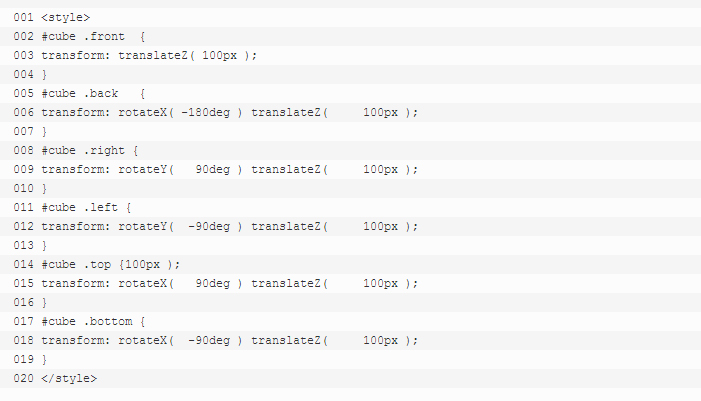
برای ساختن یک مکعب هر وجه را چرخانده و تغییر مکان می دهیم. در تصویر زیر توجه کنید که چگونه هر یک از وجوه را برای قرار دادن در جهت درست خود، میچرخانیم. در مرحله بعد، برای تغییر مکان آن ها از کد translate استفاده کرده و امکان جابه جایی را فراهم می کنیم.
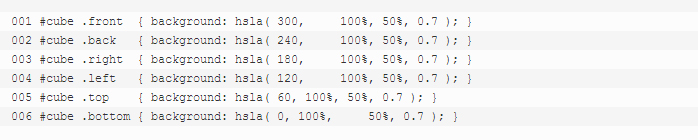
برای افزودن رنگ، بهتر است از کد دستوری hsla استفاده کنیم چراکه به کمک آن میتوان توالی زیبا و چشمگیری از سایهها و رنگها را ایجاد کرده، درنهایت آنها را کپی و ویرایش نمود.
تا اینجا مکعبی داریم که اندازه آن مشخص نیست. این کار را میتوان از طریق تنظیمات اندازه در container، تگ div مکعب و وجوه آن انجام داد.
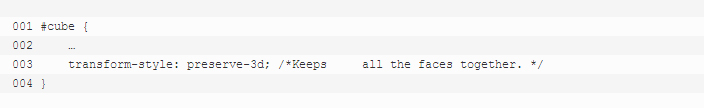
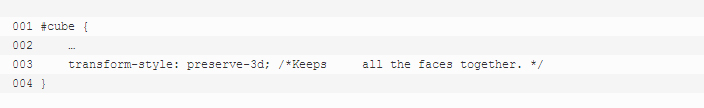
برای حصول اطمینان از کارکرد صحیح ۳D باید تنظیمات تبدیل را بدرستی انجام داد و این امر از اهمیت بالایی برخوردار است.
اکنون زمان تنظیم پرسپکتیو فرا رسیده است. چنانچه بخواهیم یک عکس را متناسب با اصل آن حرکت دهیم، باید پرسپکتیو را برای تنظیم حاشیه تصویر در تمامی وجوه مورد بررسی قرار دهیم.
در این مرحله می خواهیم مکعب با قرار گرفتن موس روی آن بچرخد. در نتیجه باید حالت معلق ماندن را بوسیله چرخش ۳D اضافه کنیم. چرخش خودکار مکعب تمامی وجوه آن را می چرخاند.
با انجام این دستورات و اعمال کدهای بالا، می توان با استفاده از CSS در تصاویر ۳D حالت چرخشی را ایجاد کرد.
منبع : www.webdesignermag.co.uk