لایه ها در Dreamweaver

نکات آموزشی Dreamweaver
2016/03/01
ایده هایی برای طراحی سایت
2016/03/02لایه ها در Dreamweaver اجزای DHTML بوده و با اندکی تفاوت مشابه جداول می باشند. در حقیقت لایه ها، همانند جداول دربرگیرنده متن ها یا تصاویر هستند. اما لایه ها در Dreamweaver این قابلیت را دارند تا یک تصویر یا متن را در موقعیت مشخصی از صفحه و Dreamweaver قرار دهند. برای تغییر موقعیت لایه، می توان آن را انتخاب کرده و در هر جایی که مطلوب است قرار داد. لایه ها می توانند قابل دیدن یا مخفی باشند و این خود یک مزیت برای لایه هاست. در مرورگرهای مختلف، لایه ها به شکل متفاوتی دیده می شوند.
با رفتن به مسیر Insert>Layout Objects>Layers از قسمت منو، می توان یک لایه جدید ایجاد کرد. همانطور که در شکل زیر مشاهده میکنید یک لایه نمایش داده شده است که می تواند هر محتوایی را دربر بگیرد. برای تغییر ویژگی های هر لایه باید داخل فریم را کلیک کرده و متن یا تصویری را داخل آن تعبیه نمایید. علاوه بر این، در پنجره ویژگی ها می توان رنگ پس زمینه و پیش زمینه، اندازه لایه و تصویر پس زمینه را تغییر داد.
نام گذاری لایه ها در Dreamweaver
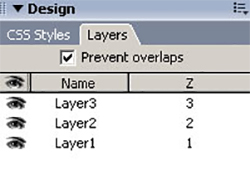
زمان ایجاد لایه ها، غالباً نرم افزار Dreamweaver یک نام عمومی مانند Layer 1، Layer 2 و غیره می دهد. برای مراجعه راحت تر شما میتوانید مطابق میل خودتان نام گذاری نمایید. برای این کار، به پنل لایه ها رفته، بر روی نام لایه دوبار کلیک نموده و نام جدید را وارد نمایید. چنانچه پنل لایه ها دیده نمی شود به قسمت windows رفته و گزینه Layers را انتخاب نمایید. در این شرایط پنل لایه ها قابل مشاهده است.
تغییر قابلیت مشاهده لایه ها در Dreamweaver
در تصویر زیر مشاهده می کنید که علامت چشم در کنار همه لایه ها دیده می شود و این بدان معناست که همه لایه ها قابل مشاهده هستند. زمانی که روی لایه ها کار می کنید بخصوص زمانی که لایه ها هم پوشانی دارند، می توانید با کلیک کردن روی علامت چشم آن ها را غیر قابل دیدن کرده تا براحتی به کار خود ادامه دهید.
تغییر ترتیب لایه ها در Dreamweaver
همانطور که در تصویر بالا قابل مشاهده است داخل ستون Z اعدادی نوشته شده است که ترتیب لایه ها را نشان می دهد. بدین معنی که لایهها بر اساس همین ترتیب در مرورگر نمایش داده می شوند. بزرگ ترین عدد نشان دهنده اولین لایه است. برای تغییر ترتیب لایه ها در Dreamweaver می توان با کلیک کردن روی لایه ها، آن ها را جابه جا کردو علاوه براین، می توان عدد ستون Z را نیز تغییر داد.
منبع: www.entheosweb.com