۵ روش برای تسریع طراحی با UI Kit

کتاب رایگان طراحی Mockupها
2016/02/10
استفاده از CSS در تصاویر ۳D
2016/02/13اغلب مواقع طراحان با مهارت های مختلف نمی توانند ایده های خلاقانه خود را به اجرا بگذارند چرا که صرف زمان طولانی برای فاز برنامه ریزی در دنیای پرسرعت امروز به ایده های شما آسیب وارد می کند. یکی از گزینه های پیشنهادی استفاده از UI Kit است که به شما کمک می کند تا مانند قطعات لوگو، براحتی مراحل مختلف کار طراحی را کنار هم قرار داده و به سرعت نمونه اولیه یا پروتوتایپ پروژه خود را بسازید. در این مقاله بیشتر با UI Kit ها و عملکرد آن ها آشنا می شویم.
اجزای سازنده یک طراحی
UI Kit ها مجموعه بنیادین عناصری هستند که به شما کمک میکنند تا ارائه مناسبی از محصول نهایی خود داشته باشید. برخی از این المان ها عبارتند از: صفحه نمایش، آیکون ها، جداول، کلیدها و غیره. این عناصر، اجزای سازنده پروتوتایپ هستند. اولین مرحله هر طراحی که ایجاد پروتوتایپ است بسیار وقت گیر و خسته کننده است. با استفاده از UI Kit هم می توان در زمان صرفه جویی کرد و هم اینکه بازخوردهای خوبی در این زمینه دریافت کرد. یکی از انواع UI Kit ها تحت عنوان Grade UI Kit در طراحی وب سایت ها بسیار کارآمد است و شامل صدها آیکون، جدول، صفحه نمایش و سایر المان هاست.

از مزایای ساخت پروتوتایپ با UI Kit می توان به موارد زیر اشاره کرد:
- کیت های گرافیکی از پیش طراحی شده به شما این امکان را می دهد تا بجای صرف وقت روی جزئیات، بر تعاملات و جریان کار تمرکز نمایید و دیگر احتیاجی به بازسازی مجدد همین المان ها نمی باشد.
- بدین وسیله دیگر مشکلات مربوط به صفه آرای، اندازه و سبک آن وجود نخواهند داشت.
- برخی ابزارهای مربوط به ساخت پروتوتایپ مانند UXPin به شما اجازه می دهند تا قطعات ساخته شده توسط UI Kit را را آپلود نموده و آن ها را بصورت پروتوتایپ تکمیل نمایید.
تنها داشتن ایده کفایت نمی کند بلکه تبدیل آن به واقعیت نیز ضروری است و این امر با ساخت پروتوتایپ توسط UI Kit میسر می شود.
استفاده از UI Kit ها برای ساخت پروتوتایپ طراحی
پیش از آغاز ساخت پروتوتایپ توسط UI Kit بهتر است نکات زیر را در نظر داشته باشیم:
- اهداف خود را تعیین کنید و این امر نه تنها در مورد اهداف کاربری است بلکه در ارتباط با اهداف کسب و کار هم صدق می کند.
- کاربران را مشخص کنید. قرار است چه کسانی از محصولات یا سایت شما بازدید نمایند؟ این کار را براحتی می توانید با استفاده از User Personas یعنی اطلاعات مربوط به کاربران انجام دهید.
زمانی که اهداف و نوع کاربران تعیین شدند بهتر است کمی وقت گذاشته و فکر کنید چگونه کاربران با محصولات شما تعامل برقرار می کنند. اینجاست که داشتن UI Kit ضروری به نظر می رسد.
حال که اهمیت بکارگیری UI Kit ها مشخص شد در ادامه به بررسی استفاده عملی آن می پردازیم.
۱. تعیین ویژگی های اساسی واسط خود
به المان های مورد نیاز خود فکر کنید ولی آن ها را در چهارچوب اهداف پروژه و کاربران قرار دهید. اینجاست که داشتن User Persona بکار می آید و به شما کمک می کند تا از انگیزه ها و نیازهای کاربران آگاهی یابید. بعنوان مثال بهتر است که بدانید:
۱. آیا کاربران نیاز به login در سایت دارند؟
۲. آیا نیاز به فرمی برای ثبت نام در سایت وجود دارد؟
۳. هر کاربر چگونه یک آیتم را برای خرید انتخاب می کند؟
۴. مراحل خرید پس از انتخاب یک آیتم چیستند؟
لیستی از ویژگی های اصلی که می خواهید در UI شما نمایش داده شود بنویسید. بعنوان یک پیشنهاد، به ویژگی هایی توجه کنید که بدرستی محصول شما را از سایر محصولات متمایز می کنند.
۲. انتخاب صفحات نمایشی که می خواهید در پروتوتایپ دیده شوند.
حال که ویژگی های مدنظرتان تعیین شده اند نوبت به انتخاب صفحاتی است که قرار است این عملکردها در آن ها نمایش دهند. تنها نکته ای که باید مدنظر قرار دهید این است که نباید وقت خود را صرف آیتم هایی کنید که شما از ایده اصلی خود منحرف می کنند.
۳. UI Kit انتخابی شما باید متناسب با هویت ظاهری محصول شما باشد.
نکته اصلی در انتخاب UI Kit مناسب توجه به عملکردها و ویژگی هایی است که شما جهت نمایش تعیین نموده اید. به یاد داشته باشید اجزای سازنده ای را انتخاب کنید که تناسب بیشتری با ظاهر ایده آل محصول شما دارند. در زمان انتخاب UI Kit، به نکات زیر توجه ویژه ای داشته باشید:
- آیا امکان اختصاصی سازی طراحی را به شما می دهد؟
- آیا اجزای سازنده مورد نیاز شما را شامل می شود؟
- آیا فرمتی که در دسترستان قرار می دهد قابل ویرایش کردن است؟
قالب های رایج برای UI Design شامل Adobe Photoshop و Sketch می باشند.
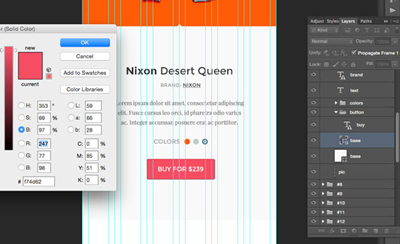
۴. استفاده از Photoshop یا Sketch برای تغییر رنگ ها و اجزای سازنده
وقتی UI Kit مدنظرتان را انتخاب کردید در نرم افزار طراحی خود فایل ها را باز کرده و ویرایش کنید. می توانید مراحل این کار را در زیر مرور کنید:
- بهتر است کار خود را اطراف صفحه ای که کار می کنید سازمان دهی کنید. پیشنهاد می کنیم که هر صفحه را در لایه جداگانه ای قرار دهید.
-
- تمامی المان های موجود در UI Kit را در صفحه کار خود قرار دهید تا برای گردآوری صفحه نمایش آن ها را استفاده کرده و تنظیمات لازم را بر اجزای سازنده اعمال کنید.
- در صورت نیاز رنگ اصلی Kit را تعویض نمایید. چنانچه قابلیت جابه جایی پوسته تم وجود نداردمجبورید هز یک از عناصر را یک به یک تغییر رنگ دهید.
- بهتر است اختصاصی سازی کنید و تغییراتی را اعمال نمایید که ظاهری مدرن را به طراحی شما ببخشد.
۵. افزودن برخی تعاملات پایه با استفاده از روش های ساخت پروتوتایپ
زمانی که ساخت واسط کاربر بوسیله UI Kit ها به پایان رسید، سه روش متداول برای ساخت پروتوتایپ وجود دارد:
۱. نرم افزار ارائه که غالباً بوسیله مبتدیان مورد استفاده قرار می گیرد و شامل ابزارهای استاندارد ارائه مانند Keynote یا Powerpoint می شود تا چگونگی کارکرد محصول را به کاربر نشان دهند.
۲. پروتوتایپ های کدگذاری شده که افراد نیمه ماهر و ماهر هر دو از آن استفاده می کنند. با مراجعه به HTML و CSS می توان این پروتوتایپ ها را بکار انداخت.
۳. برنامه های پروتوتایپ سازی اختصاصی که تمامی کارشناسان در هر سطحی از این برنامه استفاده می کنند. ابزارهای ساخت پروتوتایپ به دانش اندک و غیر حرفه ای نیاز دارند و به شما کمک می کنند تا براحتی کار ساخت پروتوتایپ را انجام دهید.
در نهایت می خواهیم UI Kit های کاربردی و رایجی را به شما معرفی کنیم که در این زمینه بسیار کارآ هستند و به شما کمک زیادی می کنند.
- Android Lollipop UI Kit
- Awesome Web UI Kit
- ۱۵۰ Free UI Kits
منبع: www.creativebloq.com