جداول HTML

ایده های خلاقانه برای طراحی منوی سایت
2016/02/28
نرم افزار Dreamweaver
2016/02/29امروزه بجای طراحی گرافیکی وب سایت که همراه با بارگذاری آهسته است، استفاده از جداول HTML بسیار رواج دارد که ظاهری حرفه ای به صفحات سایت داده و بارگذاری آن ها سریع تر می باشد. در این مقاله به بررسی جداولی می پردازیم که برای طراحی صفحات سایت بسیار کاربردی هستند و در کنار هر یک، مثال ها و کدهایی برای استفاده از آن ها داده شده است.
نکات استفاده از جداول HTML
- همیشه عرض هر یک از خانه ها را در جدول تعیین نمایید و اطمینان حاصل نمایید که مجموع عرض خانه ها در یک ردیف با عرض کل جدول برابر است.
- سعی کنید خانه ها را در یک جدول merge یا break نکنید. این امر خود منجر به بروز مشکلاتی در جدول می شود.
- مرورگر Netscape قابلیت فهم ارتفاع به درصد را ندارد. بدین ترتیب، چنانچه می خواهید به جداول خود ارتفاع دهید، به واحد پیکسل تبدیل کنید.
در ادامه به بررسی طراحی های جالب بوسیله انواع جداول HTML می پردازیم.
جداول HTML با کادر سفید
نکته کلیدی در این جداول استفاده از تصویر شفاف (۱*۱ پیکسل) است که shim نامیده می شود. این نوع جدول از ۳ ردیف و ۳ ستون تشکیل شده است. عرض و ارتفاع ردیف وسط ۱ پیکسل است. ارتفاع جدول کمتر از ۵ پیکسل نمی تواند باشد و باید یک تصویر در آن قرار داشته باشد. بدین ترتیب، شما جدولی خواهید داشت که می توانید بوسیله آن بخش های مهم صفحه سایت خود را نمایش دهید.
جداول HTML با کادر باریک
آیا تاحالا به فکر طراحی جدولی با کادر باریک افتاده اید؟ یا شاید فقط می خواستید جدولی داشته باشید که فقط دورش کادری باریک داشته باشد. در این شرایط می توان دو جدول ساخت که عرض یکی به دلخواه متغیر است بعنوان لایه ای برای جدول اصلی در نظر گرفته می شود. در مرحله بعد می توانید جدول خود را با عرض ۱۰۰% در این لایه قرار دهید. بهتر است توجه داشته باشید که فاصله خانه های بین دو جدول صفر باشد.
جداول HTML در دل یک جدول
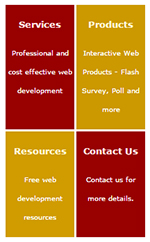
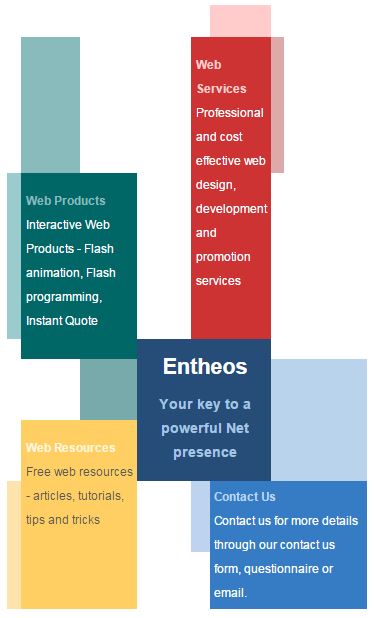
در این نوع طراحی می توان چندین جدول را در یک خط قرار داد. گزینه های متنوعی برای رنگ های پس زمینه ستون ها وجود دارند. در تصویر زیر ۲ ردیف و ۵ ستون وجود دارد. در ردیف اول متن مربوط به قسمت عنوان نوشته شده است و در ردیف دوم متن مربوط به داخل جدول. هر جدول عرض و ارتفاع ۱۰۰% دارد. فضای سفید میان جداول خود یک ستون است که عرض ۳ پیکسل دارد. توجه داشته باشید که نمی توانید ۳ جدول متفاوت بسازید که همگی در یک خط بیایند. در این شرایط می توانید جداول را در یک ستون قرار دهید نه در یک ردیف.
 جداول HTML با کادر برای تمامی خانه های
جداول HTML با کادر برای تمامی خانه های
در اینجا ساده ترین روش برای ساختن یک جدول با کادر برای تمامی خانه ها نمایش داده شده است. می توان از border property برای ایجاد کادر دور تمامی خانه ها استفاده کرد. توجه داشته باشید در مرورگر Netscape این کادر به رنگ خاکستری دیده می شود.
ادغام خانه ها در یک جدول
برای داشتن طراحی جالب و جذابی از یک جدول می توان خانه ها را با هم ادغام یا جدا نمود. برای این کار باید از گزینه های “rowspan” و “columnspan” در HTML استفاده کرد. با استفاده از این روش می توان طراحی های شگفت انگیزی از یک جدول ارائه کرد.
منبع: www.entheosweb.com