رنگ ها در طراحی سایت

ترفندهای مهم برای طراحی سایت (بخش دوم)
2016/02/15
مفاهیم بنیادین طراحی سایت (بخش اول)
2016/02/16امروزه استفاده از رنگ ها در طراحی سایت نقش بسیار مهمی دارد بخصوص اینکه طراحان در حال حاضر از ترکیب رنگ های روشنی استفاده می کنند که تا سال ها قبل خیلی رواج نداشت. نتیجه حاصل، خلق طرح هایی با رنگ های زیبا و جذاب است که همخوانی دقیق و مناسبی با متن و گرافیک های بکار رفته در سایت دارد. در این مقاله، به بررسی تکنیک های بکار بردن رنگ ها در طراحی سایت می پردازیم که برگرفته از مطالب ذکر شده در کتاب Flat Design & Colours می باشند.
طراحی داخلی و مد
دنیای اطراف ما تاثیر مثبتی بر انتخاب رنگ ها در طراحی سایت می گذارند. درحقیقت، طراحی داخلی و مد ایده های خیلی خوبی برای طراحی سایت در اختیار طراحان قرار می دهند. با نگاهی به مجلات مد و طراحی متوجه میشویم که رنگ ها همه جا حضور داشته و نقش مهمی در این زمینه بازی می کنند. علاوه براین، در طراحی منازل و سایر مکان ها نیز به انتخاب رنگ ها بسیار توجه شده است.
به همین ترتیب، می توان در دنیای دیجیتال نیز از ترکیب های رنگی متعددی استفاده کرد. در حقیقت، تمام هدف بکار بردن رنگ ها در طراحی سایت برقراری ارتباط با کاربران است. بطور کلی، ترفندهای رنگی در دنیای حقیقی و مجازی کاملاً مرتبط با همین دلیل هستند.
رنگ های Flat
دو تحول عمده که منجر به ظهور رنگ های روشن و جذاب در طراحی سایت می شوند عبارتند از: نمایش تصاویر با کیفیت بالا و رواج طراحی Flat. اگرچه طراحی Flat نقش پررنگ تری در گسترش استفاده از رنگ ها در طراحی سایت بازی می کند، فناوری مربوط به آن نیز کمک بزرگی در این زمینه می کند. بکار گیری پیکسل های بیشتر برای هر اینچ در صفحه نمایش ها، تاثیر بهتری بر زیبایی طراحی می گذارد. این صفحات از مانیتور کامپیوتر گرفته تا تلفن های همراه بخوبی می توانند مطابق سلیقه طراحان، رنگ ها را نمایش دهند.
درگذشته، طراحان نگران نمایش ناقص رنگ ها در طراحی سایت به کاربران بودند ولی امروزه این مشکل برطرف شده است چراکه پیشرفت فناوری، وسایل دیجیتال را قادر ساخته تا بخوبی رنگ ها را نمایش دهند. با حضور صفحه نمایش رتینا و سایر صفحه نمایش های با کیفیت، طراحی Flat از محبوبیت بیشتری برخوردار شده است. یکی از عوامل کلیدی در این زمینه استفاده از رنگ های روشن است.
شمای رنگی یکنواخت
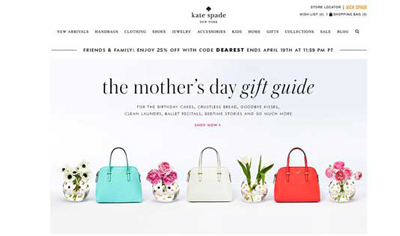
یکی از روش های متداول در استفاده از رنگ ها در طراحی سایت، بکارگیری رنگ های یکنواخت است. به تصویر زیر توجه کنید. تناسب رنگ پس زمینه با سایر اجزای تصویر بسیار چشمگیر است و جلوه ای بینظیر در تصویر ایجاد می کند. از آنجایی که رنگ های پسزمینه و پیشزمینه هر دو از یک خانواده هستند در نتیجه لوگو، نوشتهها، و سایر جزئیات سایت بخوبی به چشم می آیند.
استفاده از شمای رنگی یکنواخت یکی از روش های ساده ولی موثر برای طراحی سایت و بکارگیری رنگ های متعدد است بدون اینکه طراح را دچار دردسر متناسبسازی رنگ ها نماید.
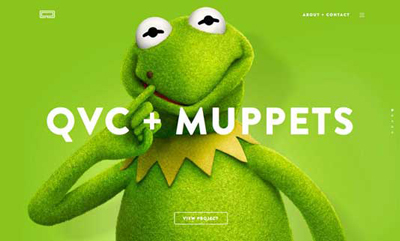
کنتراست بالای رنگ
کنتراست بالای رنگ ها بدین معنی است که رنگ بکار رفته تفاوت زیادی با پس زمینه داشته باشد. در طراحی های مینیمالیسم، غالباً رنگ ها روشن و تیره در کنار هم دیده میشوند که این امر از اساسیترین نکات در طراحی سایت هاست.
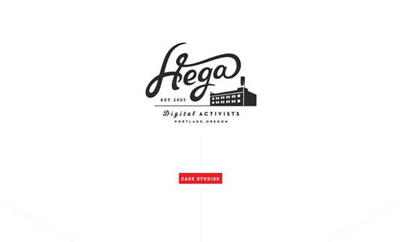
در تصویر بالا سایت Hega رنگ پس زمینه روشن و نوشته های تیره انتخاب کرده و بخوبی توجه کاربر ار جلب می نماید.
ترکیب رنگ ها در طراحی سایت
زمان استفاده از رنگ های تند در طراحی سایت، بهتر دیدگاه خود را فراتر از زیبایی شناسی رنگ ها ببرید. طراحان باید به معنی ترکیب های رنگی نیز توجه ویژه ای داشته باشند. در ادامه مفهوم برخی از رنگ ها آورده شده اند:
صورتی: روابط عاشقانه، جوانی و اطمینان
قرمز: عشق، شور و اشتیاق، خطر و اضطرار
زرد: تفریح، خوش بینی، شادی و احتیاط
نارنجی: گرمی، جاه طلبی، شور و شوق و خلاقیت
سبز: طبیعت، شانس، رشد و امنیت
آبی: سازش، آرامش، اعتماد و افتخار
بنفش: ثروت، قدرت، معنویت و آرامش
برای دانلود کتاب Flat Design & Colours به لینک زیر مراجعه نمایید:
منبع: www.creativebloq.com