ترفندهای مهم برای طراحی سایت (بخش دوم)

ترفندهای مهم برای طراحی سایت ریسپانسیو(بخش اول)
2016/02/15
رنگ ها در طراحی سایت
2016/02/16در حال حاضر وب سایتهای متعددی هستند که برای کسب وکارها و صنایع مختلف طراحی میشوند اما فقط تعداد محدودی هستند که از موفقیت خوبی برخوردارند و این امر مرهون طراحی صحیح و مدرن آنهاست. ترفندهای مختلفی برای طراحی سایت وجود دارند که می توانند تاثیرات مثبتی بر عملکرد آن ها داشته باشد. در مقاله قبلی، برخی از ترفندهای مهم برای طراحی سایت به شما پیشنهاد شدند و در این مقاله به ادامه ترفندها میپردازیم.
۴) طراحی متریال: جایگزینی قوی برای طراحی Flat
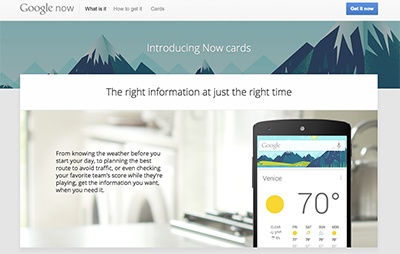
سال گذشته گوگل یک زبان طراحی جدید به نام طراحی متریال معرفی کرد که با استفاده از سایهها، مفاهیم حرکتی و عمق طراحیهای واقعیتری برای کاربران خلق میکند.
طراحی متریال دیدگاه مینیمالیستی دارد و این یکی از ویژگیهای بارز این نوع زبان طراحی است. البته میان طراحی متریال و Flat شباهت های چشمگیری وجود دارند ولی تفاوت بارز میان این دو طراحی استفاده از عمق و سایه برای واقعیتر جلوه دادن تصاویر است.
پیش از این، اغلب طراحیهای متریال برای طراحی نرمافزارها بکار گرفته میشدند تا اینکه گوگل در سال گذشته نوآوری کرده و نسخهای از این سایت را به بازار معرفی نموده که مناسب برای طراحی سایتها میباشد. این زبان از نظر طراحی UI و UX بسیار مطلوب بوده و سازگار با CSS، HTML و JavaScript است.
طراحی متریال وابسته به هیچ فریم ورکی نیست و درنتیجه طراحان میتوانند از بسیاری از ابزار front-end برای طراحی سایتهای خود استفاده نمایند.
۵) طراحی ریسپانسیو
در سالهای اخیر، استفاده از طراحی ریسپانسیو بسیار رایج میباشد و این امر مرهون شیوع لوازم دیجیتال مانند تبلت ها و تلفنهای همراه هوشمند است. بدین ترتیب قاطعانه میتوان گفت طراحی ریسپانسیو هیچگاه محبوبیت خود را از دست نخواهد داد ولی لازم بذکر است چنانچه در طراحی سایت ریسپانسیو از اصول مهمی پیروی نشود، عملکرد کامل این نوع طراحی را نمیتوان دید.
برای حصول اطمینان از کارکرد کامل و صحیح طراحی سایت ریسپانسیو، طراحان باید اصول زیر را رعایت کنند:
اجتناب از بارگذاری تصاویر با استفاده از Javascript و CSS بهمراه تگ display:none. این امر موجب دانلود تصاویر شده و درنتیجه حجم سایت را افزایش میدهد.
- استفاده از تصاویر ریسپانسیو
- استفاده از RESS یا Responsive and Server Side (طراحی ریسپانسیو با کامپوزیتهای سمت سرور)
- تست عملکرد در طی فرآیند کار برای سنجش و بهینه سازی هر سایت
طراحی سایت ریسپانسیو کاملاً سازگار با دیدگاه مینیمالیسم بوده و از ضرورتهای آن پایین نگه داشتن حجم صفحه باشد.
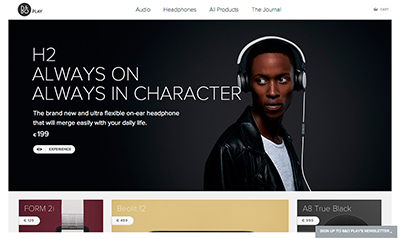
۶) طراحی Flat
طراحی Flat یکی از طراحی هایی است که با دیدگاههای نوین در طراحی سایت مانند مینیمالیسم، طراحی سایت ریسپانسیو و طراحی متریال سازگار است.
در طراحی Flat، عوامل زیر بخوبی تاثیر مثبتی دارند:
سایه های بلند: عمق بیشتر به طراحی های Flat می دهند.
شمای رنگهای روشن: فریم ورکها و قالبهای رایج طراحی UI منجر به استفاده از رنگهای متنوع و روشن در طراحی سایت ها میشود.
تایپوگرافی ساده: سبکهای ساده تایپی باعث میشوند طراحی Flat خوانا باشد.
مینیمالیسم: منجر به کاهش المانها شده و نتیجتاً طراحی ساده و زیبایی را پیش چشم کاربران قرار میدهد.
منبع: www.awwwards.com